
I made another game for another Bitsy jam! This time I've got more to talk about it, so I'm going to put some thoughts about the game and some tips and tricks that I used to make it. Nothing too complex about the making of, I didn't use any bitsy hacks because I'm too lazy, but there may be something useful for another people. As I'm going to talk about all the game, you can play it here (you can donwnload the html file of the game there too). It takes about a minute or less to complete, it won't take much time. As I did before I'll also recommend other games from the jam.
Inspiration and ideas
The best ideas that ever come into my mind usually arrive when I am: in the shower, about to sleep or going for a walk. This time most of the game came to me while I was about to sleep. There were some ideas going around my mind about the cloud theme, but nothing that I really liked. Then some concepts started to get together.
The cloud thing made me think of the environment. Lately some strange storms have been going on throughout Spain, but I also remember some periods where I wouldn't see a single cloud in the sky for weeks or even months. I had some doubts about making it that explicit, like blaming directly the people who are to blame. I don't like to represent horrible people in any way, but on the other hand, if videogames are always fighting some evil, why not make the "evil" something more tangible? I think I'm fine having bad guys with bad intentions in my games as long as they are clearly portrayed as what they are with no apologies behind them.
The "clouds" part has a lot of humanity (ironically, more than the "human" parts). I get the feeling that lately humans are struggling more and more to make contact between ourselves. I can't point out why this is, maybe it's related to technology or to late state capitalism, I have no clue. 2020 (and 2021 so far) is the obvious peak of this. People totally isolated from everyone else. If you had some contacts before you could still do some videocalls, text them and all of that, but what about people that were still searching for others? And I think it's unfortunate that so many people are still like that lonely cloud, going their way longing to find someone, knowing that humans are supposed to be together, but still with no clue on what is happening and in what to do. Despite that, I wanted the cloud to meet someone, call me childish, but I think there is still hope for everyone to find someone who they can connect with. And hopefully, in that connection, some above human, but still natural, power against the evil of this world will be created. There was always something beautiful in thunders happening when clouds come together (I planned to add a sound only when the thunder was formed, but again I was too lazy to use hacks).
How to put all of that into Bitsy
On this occasion I wanted to make an (even more) streamlined game, with things that I had no idea how to do on Bitsy. I didn't want the cloud showing up in the initial scene, but you cannot change the avatar in Bitsy. Well, I wanted the scene to start as soon as the game started, but you cannot do that on Bitsy! (or can you hehe). I looked a bit into some hacks, but I still don't want to go into that. It isn't just the laziness, as already mentioned, but there is something especially cool about making a full game just on the Bitsy editor, without touching any code at all.
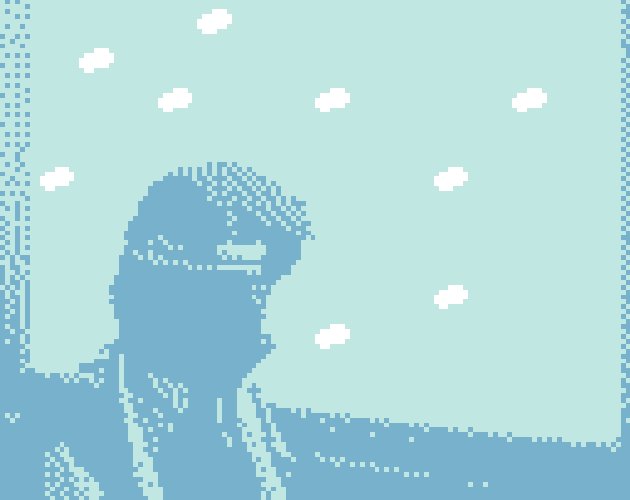
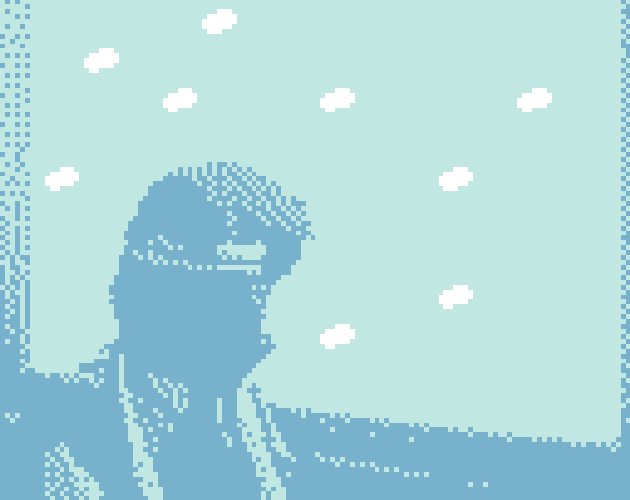
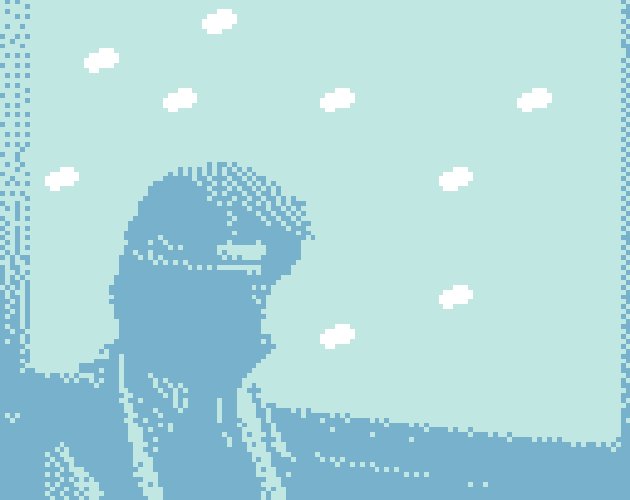
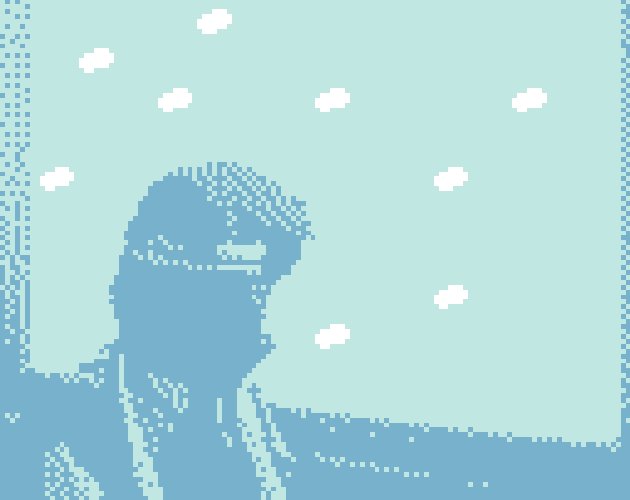
So if I cannot make a scene play from the moment you begin the game, let's make the scene play from the moment you push one button. At the beginning I thought about playing as the evil guy. I'm glad I didn't do that because, in retrospect, I don't think anyone would like playing as someone like that. So I remembered the Bitsy trick of making invisible objects. I made the avatar invisible and, to make the scene begin regardless of any direction pushed, placed invisible objects around the avatar that started the first dialogue. For the scene itself, I wanted the bad guy separated from everyone else (obviously), but also "on top" of them. I added this kind of nuclear symbols at the stage (I'm really bad at drawing). Since I don't know how to draw, the bad guy ended up looking like a robot (I think), which is a good thing. I also made him bigger than the other people at the scene, he is like 2x2 sprites, but looking back, I think it would have been better if he was 3x3, that way the thunder at the end would have hit right at his center.
Anyway, moving on, and up into the sky, there comes multiple scenes with the lonely cloud. If you look into the game html archive you'll notice that there is a scene for every time you move. This is to make sure that the player can only move when pressing a specific direction. I could've allowed movement to the left too, but there are some reasons why it was worth the bit of extra work. First of all, this was something that I had already planned in my mind, I've played multiple Bitsy games that force you to move in one direction, but I didn't know how to do that yet. Moving only to the right made some weird sense to me. As a cloud, you only move where the wind blows you, kind of like destiny if you want to. Also, copying and pasting is really easy on Bitsy. To copy the sun sprite(s) on the background, all I had to do was some copypaste in the game data tab on Bitsy. And talking about that...
I wasn't sure on how to do the sky backgrounds. When you are making games that are so small you'll notice that every detail has a very high impact on the game. I wanted to give some sense of isolation, but not a totally empty view. The sun was an easy choice, and easy to do too, just drawing a 3x3 big circle and adding some cartoonish sunrays. I thought about adding some background mountains below the cloud, but I thought that maybe the isolation sense would start to disappear with every single element included on the scene (also, less work to do). The cloud sprite was also a bit tricky. Since I'm still using an invisible avatar I could have made a bigger cloud, more easy to identify. I think I did a good job at the end, and adding a simple animation that made it go up and down ended up helping to do the trick. The dialogue effect also helped to make the cloud be a cloud (hopefully).
Then you have some pretty standard screens, with a bit of text here and there (haven't mentioned it, but I wanted all the text to fit in a box, this would be more important when the two clouds encounter). Finally, you get to the screen where the two clouds meet. Here another advantage of changing the scene every time, I can move two objects at the same time! The other cloud you encounter is ALMOST the same as the first lonely cloud, but not exactly the same mirrored sprite. I wanted to make them identical in the first place, but when I thought they both looked the same I noticed some small differences. I didn't fix it because at the end no one is identical even if we all look kind of the same, right?
For the conversation between the clouds I thought about making the text shaky to show how nervous they were, but then the text was too hard to read so I dropped that. I ended up halting the up and down animation of both clouds and hoped that the writing would do the trick. Taking inspiration from The Space Between (and surely more games) and making sure that every dialogue fitted in the dialogue box, I didn't want to make a difference on which cloud was talking. At the end of the day both of them were in the same situation, so why should I tell a difference between them? I tried to make the conversation natural (a bit too fast for the sake of pacing if anything), I hope I got the trick.
Then the clouds finally come together and the thunder comes down. Applying my logic of clouds only moving toward one direction, I thought the thunder should be the same, but in this case going down. For the final scene with the thunder hitting the bad guy I was unsure on how to show the guy electrocuted (again, few pixels to work with). I wanted to draw an X in the guy's eyes, but ended up with some other visuals that look good too. Just in case, I made him raise his arms. As Bitsy makes you add a final message to end the game I decided to thank the player, that is always cool. I also thought about something like "the power of love wins", but I couldn't come up with anything that wasn't better showed in the game.
As an end note you'll notice that tiles and items are used for samey purposes. It's hard to explain but take notice that you cannot reuse "sprites" so no copy paste scenes with same sprites (or even copy paste sprites in the same scene). Also, look at how color works differently for tiles and items. Since I didn't need to interact with anything visible I used all of this stuff in exclusive favour of the visual aspects of the game.
Recommended games from the jam!
As before, the order is from least to most popular acording to itch.io. I also recommend again checking for yourself other games that may not be listed. You can do so clicking here.
Journey to Cloudcity

A journey from the perspective of a cat to show how... "chaotic" these animals can be sometimes.
SOUNDBUSTING

A tribute to Sophie, who left us during the course of the jam. Even though the game features no sound, there is so much care in the game that is easy to understand why Sophie meant so much to so many people.
head in the clouds

Minimalistic Bitsy comedy.
window seat

Getting lost in ramblings about looking at the sky, usually through a window, both in fiction and in real life. And in the game itself.
cloudspotting

Spending the evening in company, just looking at the clouds, admiring their abstract subjective nature. Being a bit envious about their ever changing state too.